Paseamos, desde un ejemplo oficial de Microsoft, por el desarrollo de PowerBI Embedded, haciendo hincapié en los recursos que Microsoft proporciona para el desarrollador y explicando las capacidades generales de la característica Embedded.
¡Comenzamos!
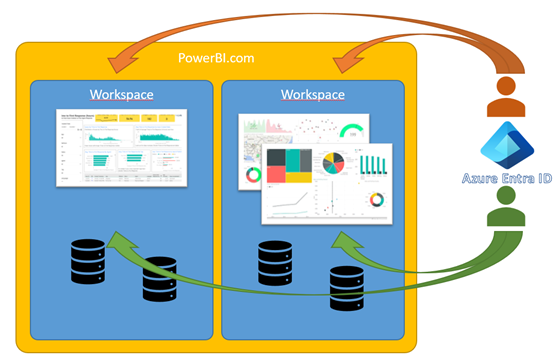
PowerBI.com es un portal web en el que disponemos de todo lo necesario para gestionar, crear y consumir nuestros informes de PowerBI. Allí tenemos los informes y datasets organizados por Workspaces y podemos trabajar con todos nuestros informes. El método habitual para consumir la información es entrar a este portal y acceder a aquellos elementos sobre los que tenemos permiso… ¿pero qué pasa si quiero mostrar los informes en otro lugar? ¿Qué pasa si quiero gestionar a mano los permisos (por ejemplo, si quiero dar acceso a usuarios que están fuera de mi organización)?
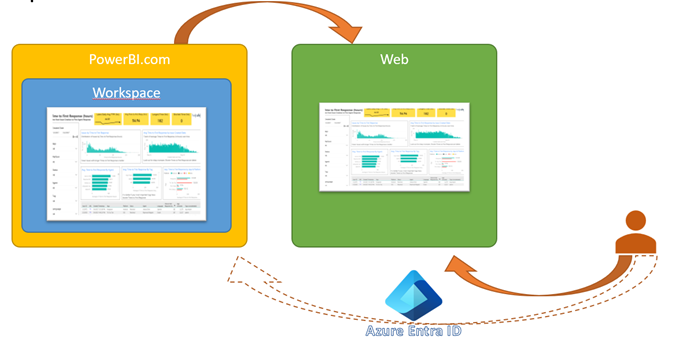
Aquí se encuentra la principal utilidad de PowerBI Embedded: nos permite sacar los informes del portal de PowerBI.com y montarlos sobre nuestra propia infraestructura web.
¿Qué podemos conseguir con PowerBI Embedded?
La idea más importante de PowerBI Embedded es que nos independizamos del portal de PowerBI.com y disponemos los informes en webs de nuestro absoluto control. Esto nos permite, por ejemplo, controlar los accesos a un nivel distinto que el Azure Entra ID. Podríamos, por ejemplo, tener un portal de colaboradores al que se accede con usuario y contraseña y que permita ver cierto informe. Estos usuarios no necesitarían estar en nuestro directorio activo, ni tener licencia de PowerBI PRO (aunque hace falta contratar una capacidad Embedded para PowerBI).
Otro punto fuerte de Embedded es que podemos tomar control del informe de muy diferentes maneras. Por ejemplo, podríamos filtrar el informe al cargarlo (quizás tener distintos enlaces al mismo informe que nos muestren distintos periodos de fechas), pero también podemos manipular de forma más directa el informe, haciendo por ejemplo que un control HTML actúe sobre un slicer, estando el control HTML completamente fuera del informe.
También podemos manejar qué identidad se utiliza al acceder al informe, qué roles (aplicando así Row Level Security) o incluso aportar información en el propio proceso de embed para modificar qué información o cómo se visualiza el informe. Se pueden aplicar temas estéticos al informe y modificarlo de muchas otras maneras. ¡Vamos a verlo!
¿Cómo se hace?
Tenemos varias formas generales de realizar PowerBI Embedded, en función de cómo se realiza la autorización en PowerBI.com
La situación estándar, como comentábamos antes, es que los usuarios presentes en el Azure Entra ID se conectan a PowerBI.com y acceden a los elementos a los que tienen permiso:

Pero ¿quién es el usuario que se conecta a PowerBI.com cuando hacemos Embedded? De esto dependen los distintos sabores de Embedded.
1. Secure Embed
Secure Embed es la característica del propio portal de PowerBI.com que nos permite embeber informes en páginas web. El botón de “embed” del informe en el portal nos dará un código html que podemos incrustar en cualquier web. El punto más importante para este modelo es que, en realidad, es casi idéntico a acceder a PowerBI.com ya que el código que nos proporcionan es una especie de plataforma directa al portal. El usuario que se autentica, por lo tanto, es el mismo que se usaría cuando se accede a PowerBI.com

Este mecanismo es el más sencillo de poner en marcha, pero perdemos la mayoría de las opciones de configuración y de manipulación del informe.
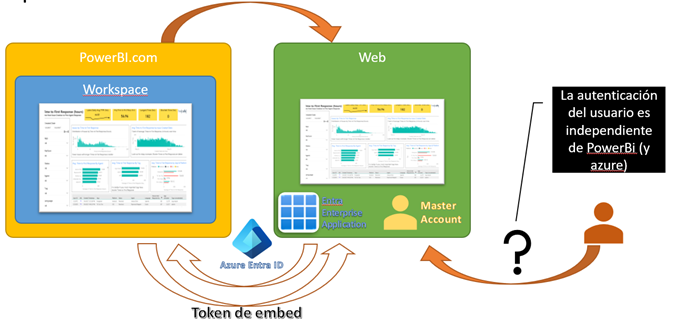
2. Embed For Organization (User Owns Data)
Este mecanismo implica a una entidad de servicio (llamadas ahora Entra Enterprise Applications) que es la que se conecta a PowerBI.com, pero de nuevo usa las credenciales de EntraID del usuario, por lo que de nuevo estamos en un escenario de puente contra PowerBI.com. Sin embargo, aquí sí tenemos las opciones de configuración extendidas que nos proporciona PowerBI Embedded, aunque no tenemos la versatilidad a la hora de usar las identidades:

Este mecanismo nos servirá cuando los usuarios que acceden al informe ya están en el Entra ID de nuestro Tenant de Azure, pero queremos hacer configuraciones respecto a la presentación de los informes.
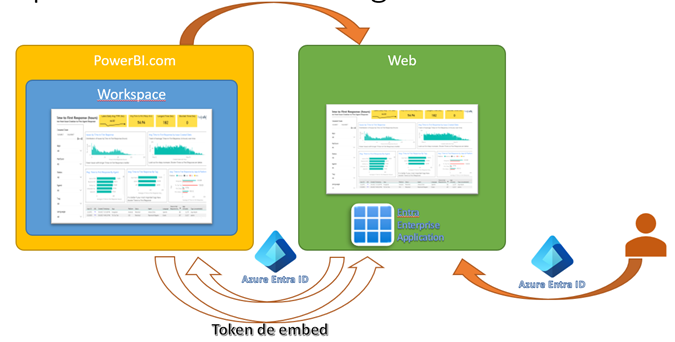
3. Embed For Your Customers (App Owns Data)
El último de los paradigmas de embed es radicalmente distinto. Aquí, la entidad de servicio es propiamente dicho la identidad que se utiliza para ver el informe, por lo que no importa quién consuma nuestra web, para PowerBI.com el acceso es siempre de la entidad de servicio. Es por eso que no hacen falta licencias PRO ni estar en el Entra ID: la entidad tendrá todos los permisos necesarios y los traspasa a la web.

Este es el tipo de Embed más interesante, por la versatilidad que proporciona.
¿Un Poco de Código?
Para descubrir los entresijos de este método de Embed, vamos a ver el código presente en el repositorio de GitHub https://github.com/microsoft/PowerBI-Developer-Samples/
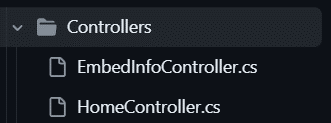
Este es un ejemplo oficial de PowerBI montando este tipo de implementación. Podemos observar que se trata de una API que sirve una vista en su controlador Home, y que dispone de otro controlador EmbedInfoController que se encargará de obtener la autorización (el token) para embeber el informe.

Si vemos la vista que entrega el HomeController (Views/Home/Index.cshtml) veremos un html muy sencillo, del que hay que destacar un objeto <section> que tiene id=”report-container”. Va a ser importante enseguida.

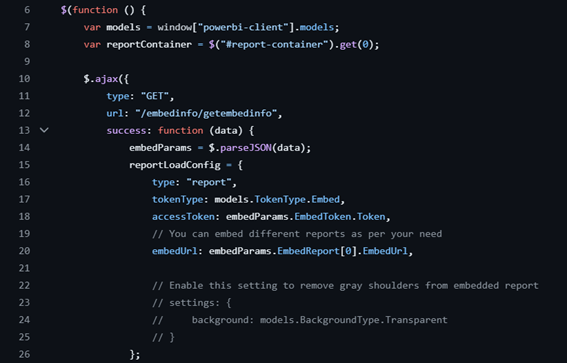
Si revisamos ahora el javascript que se invoca en la vista anterior (wwwroot/js/index.js) veremos cuál es el mecanismo esperado de funcionamiento. La página cargará y ejecutará una llamada al otro controlador (EmbedInfoController), de la que se espera que devuelva el token de embed, es decir, la clave de PowerBI.com para permitir que se presente el informe:

A continuación, se llama al método powerbi.embed() que es el método de la API de javascript que permitirá realizar el embed propiamente dicho:
¿Qué parámetros lleva este método? El contenedor de la web que indicábamos antes (reportContainer) y la configuración que se ha construido a partir de la respuesta de la API (reportLoadConfig). Esto implica que el proceso de Embed consiste exactamente en “rellenar” un contenedor que ya existe en la web con el iframe que viene de PowerBI.com, una vez autenticados.
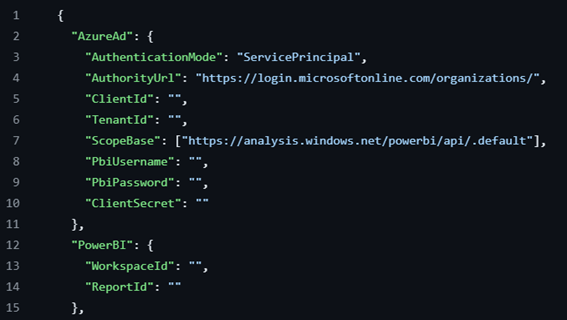
Para poder probar este ejemplo, necesitarás configurarlo, simplemente indicando la información necesaria en el fichero appsettings.json:

Aquí es importante notar que o bien se usa un ServicePrincipal (un Entra Enterprise Application) o bien una masterAccount (lo que implicaría rellenar PbiUsername y PbiPassword). Una vez rellenado esto y la información de workspace y report que pide la sección “PowerBI”, ya tendríamos el ejemplo funcionando.
¿Y Más Puede Hacerse?
El proceso de Embed tiene dos partes principales. En la parte Backend (que en nuestro ejemplo comienza en el EmbedInfoController y sigue por Services/PbiembedService.cs) se realiza la obtención del token, y en la parte Frontend (el cshtml y el js que veíamos antes) se realiza el “dibujado” del informe.
Pues bien, en la parte Backend hay muchas más cosas que podemos hacer. Podríamos, por ejemplo, querer asegurarnos que el workspace solicitado existe y el informe está en dicho workspace. ¿Cómo lo haríamos? Veamos el archivo PbiEmbedservice.cs:
En este archivo se incluyen las librerías de PowerBI.Api y PowerBI.Api.models. Estas proporcionan clases que mapean la API de PowerBI.

Así, en el código, cuando hacemos:
Estamos instanciando la clase que contiene los métodos de la API. Llamar a los métodos de esta clase es como llamar a la API. En el código de ejemplo, la interacción con la API es la mínima, pero sí que tenemos alguna instancia de “consultas a la API” independientes del estricto proceso de Embed, como, por ejemplo, cuando hacemos esto:
Aquí estamos obteniendo la información del informe en el workspace. Si esta línea fallara (qué bien le vendría un bloque try-catch) sería porque no se ha encontrado el informe en el workspace. Y además, la respuesta no es sólo si el informe existe, es toda la información sobre el informe, por lo que podríamos saber, por ejemplo, que datasets utiliza y otro tipo de información.
Vale, pero ¿qué puede hacerse con la API Backend de PowerBI? Pues puede hacerse todo lo que se ve en la documentación de la misma, aquí: Power BI REST APIs for embedded analytics and automation – Power BI REST API | Microsoft Learn
Puede obtenerse información sobre Workspaces, Reports y Datasets, pero además pueden hacerse tareas de mantenimiento (crear, eliminar…), se pueden manejar usuarios y grupos, se pueden refrescar datasets… muchas, muchas cosas. Recomendamos siempre un paseo por ese portal para hacerse una idea de las capacidades de la API.
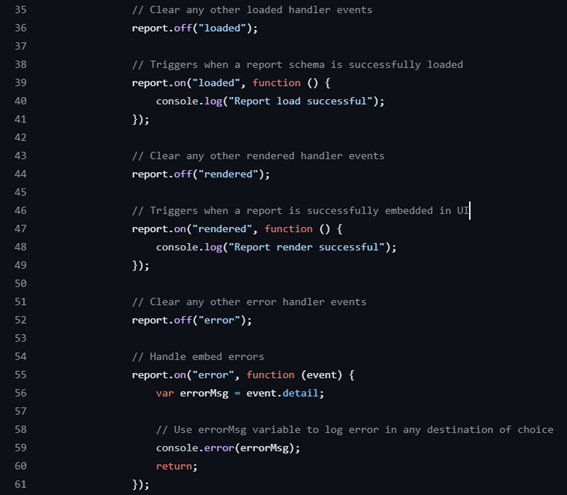
¿Y en el Frontend? ¿Qué puede hacerse? Si miramos con cuidado el Index.js que veíamos antes, veremos un par de cosas llamativas:

Esto son eventos a los que podemos reaccionar: Loaded (cargado), Rendered (dibujado) y Error. Podemos hacer cosas entre que se carga y se renderiza, o en caso de error. Podría, por ejemplo, precargar los informes en una página que contenga varios, e ir mostrándolos sólo según se hace scroll por la página. O podríamos asegurarnos al renderizar de que los informes utilizan su tema “nocturno” o “diurno” en función del tema que está usando la web en ese momento… Muchas posibilidades.
También pueden enlazarse acciones a elementos externos al informe. Por ejemplo, el informe podría presentarse en una página que tenga botones que, al pulsarse, carguen un Bookmark u otro del mismo informe, haciendo innecesario el panel de bookmarks de PowerBI (un poco tosco) y permitiendo darle otra vida al informe.
¿Cómo saber qué cosas pueden hacerse? Muy sencillo, más que con la API, porque el propio Microsoft ha puesto a nuestra disposición el Power BI Playground que nos permite, no sólo ver la documentación, sino probar el código directamente.
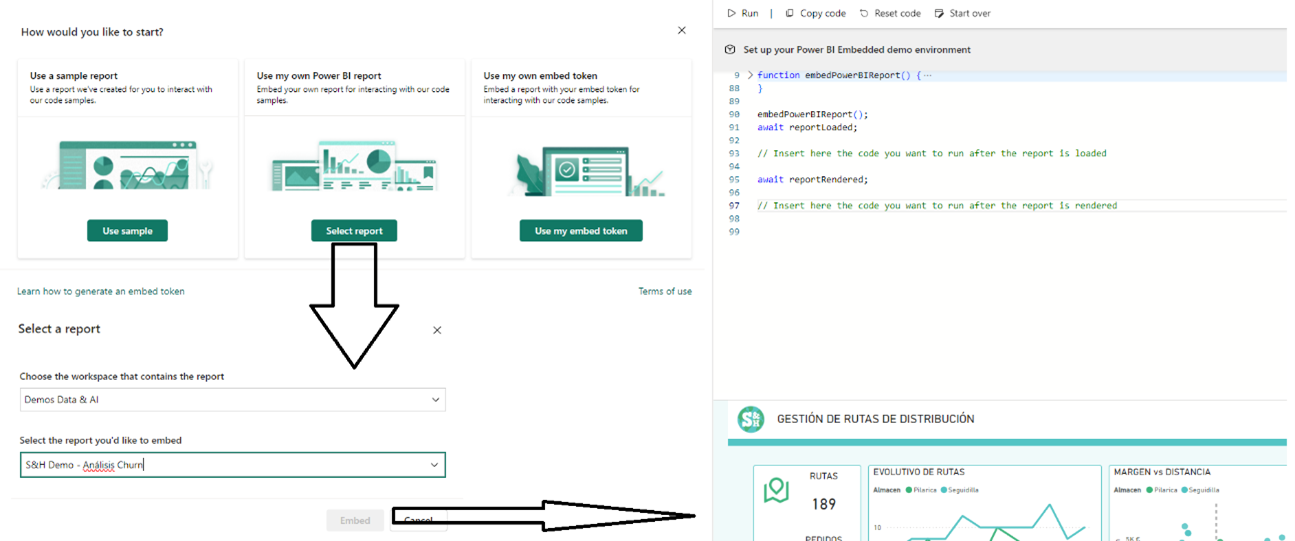
Al entrar en esta web, podemos darle a Developer Sandbox en el menú lateral. Ahí se nos solicitará con qué informe queremos hacer las pruebas, si con uno de ejemplo, con uno de nuestro propio PowerBI.com o si traemos directamente un token. Si seleccionamos un informe nuestro, veremos algo así:

El resultado es una pantalla partida, la parte superior, un editor de código javascript, la parte inferior, el informe embebido. En la parte izquierda tenemos la documentación de la API de Javascript.
Y una vez ahí, podemos ir modificando el código de Embed (muy similar al de nuestro ejemplo) y dándole a Run, lo podemos probar directamente.
Podemos hacer cosas como leer el estado de los slicers, modificarlo, guardar el informe, modificar bookmarks, registrar eventos en el informe, como clicks; cambiar el informe a modo edición, cambiar la página que se presenta… ¡un mundo de posibilidades!
De nuevo, recomendamos dar un paseo por esta documentación para hacerse una idea de qué posibilidades hay.
Y este ha sido nuestro pequeño paseo por PowerBI Embedded.
Conclusión
PowerBi Embedded es una solución para varios escenarios empresariales.
Las posibilidades de PowerBI Embedded son muy altas gracias a las APIs de Power BI. Conocer la documentación y los esquemas principales de implementación de Embedded te ayudará a entender las capacidades y limitaciones.